10. Tablas
10.1 Estructura de una tabla
Las tablas están formadas por celdas que representan la intersección de una columna y una fila. Dicho de otro modo: el espacio formado por la intersección de una columna y una fila se denomina celda. Una tabla es un conjunto de celdas.
La etiqueta que marca el comienzo y fin de una tabla es <TABLE>.
Luego encontramos una etiqueta para designar las filas: <TR>.
Y por último, dentro de cada fila designamos celdas con la etiqueta <TD>.
Ejemplo:
Código:
<table width="400" border="1" cellspacing="5" cellpadding="5">
<tr>
<td>Fila 1, Celda 1</td>
<td>Fila 1, Celda 2</td>
</tr>
</table>Si quisiéramos agregar otra fila similar, sólo debemos copiar el código que se encuentra entre las etiquetas <TR></TR>, incluyéndolas. Si quisiéramos agregar otra columna, tendríamos que copia el fragmento <TD>...</TD> e insertarlo abajo, antes del cierre de la etiqueta TR.
10.2 Atributos de la etiqueta TABLE
| Atributo | Descripción | Ejemplo |
|---|---|---|
| border | Especifica el grosor del borde que se dibujará alrededor de las celdas. Por defecto es cero. | border="2" |
| bordercolor | Color del borde de la tabla. Sólo se visualiza si el valor del atributo border es distinto de cero. | bordercolor="#009966" |
| cellspacing | Define el número de píxeles que separarán las celdas. | cellspacing="10" |
| cellpadding | Especifica la distancia en píxeles que habrá entre el borde de una celda y su contenido. | cellpadding="15" |
| width | Especifica el ancho de la tabla. Puede estar expresado en píxeles o en porcentajes (100% corresponde al ancho de la ventana del navegador). | width="50%"width="650" |
| height | Especifica el alto de la tabla. La sintaxis es la misma que para width. El navegador Firefox no reconoce este atributo. | height="50%"height="250" |
| align | Alineación de la tabla. Puede ser izquierda (left), derecha (right), o centro (center). Por defecto es left. | align="center" |
| bgcolor | Color de fondo de la tabla. Puede estar expresado en RGB (hexadecimal) o utilizarse los nombres genéricos que soporta HTML (ver tabla de colores). | bgcolor="#FF0000" |
| background | Imagen de fondo de la tabla. Esta instrucción funciona mejor en IExplorer. |
background="imagen.gif" |
10.3 Atributos de las filas
Los siguientes atributos corresponden a la etiqueta <TR>, o sea una fila. Cuando se aplica uno de éstos a la etiqueta, se está modificando sólo esa fila.
| Atributo | Descripción | Ejemplo |
|---|---|---|
| align | Alineación del contenido de las celdas de esa fila. Valores: izquierda (left), derecha (right), o centro (center). La alineación por defecto es left. | align="center" |
| valign | Alineación vertical del contenido de las celdas de esa fila. Las posiciones son: arriba (top), centro (middle), o abajo (bottom). | valign="top" |
| bgcolor | Color de fondo de la fila. Puede estar expresado en RGB o utilizarse los nombres genéricos que soporta HTML (ver tabla de colores). | bgcolor="#FFF000" |
| bordercolor | Color del borde de la fila. Este atributo sólo se visualiza si el valor de border, en la etiqueta TABLE, es distinto de cero. | bordercolor="#009966" |
10.4 Atributos de las celdas
Del mismo modo, los siguientes atributos se aplican a la etiqueta <TD>, de celda:
| Atributo | Descripción | Ejemplo |
|---|---|---|
| align | Alineación del contenido de la celda. Valores: izquierda (left), derecha (right), o centro (center). La alineación por defecto es left. | align="center" |
| valign | Alineación vertical del contenido de la celda. Las posiciones son: arriba (top), centro (middle), o abajo (bottom). | valign="top" |
| bgcolor | Color de fondo de la celda. Puede estar expresado en RGB o utilizarse los nombres genéricos que soporta HTML (ver tabla de colores). | bgcolor="#FFF000" |
| background | Imagen de fondo de la celda. | background="imagen.gif" |
| bordercolor | Color del borde de la celda. Sólo se visualiza si el valor del atributo border en la etiqueta TABLE es distinto de cero. | bordercolor="#009966" |
| nowrap | Mantiene el texto en una sola línea. | nowrap |
| colspan | Especifica el número de celdas de la fila situadas a la derecha de la que tiene este atributo que se unen a ésta (incluyéndola). El valor por defecto es uno. Si es igual a cero, se unirán todas las celdas que queden a la derecha. | colspan="2" |
| rowspan | Especifica el número de celdas de la columna situadas abajo de la actual que se unen a ésta (incluyéndola). El valor por defecto es uno. | rowspan="2" |
Veamos un ejemplo con algunos de estos atributos:
<table width="400" border="10" align="center" cellpadding="5" cellspacing="20" bgcolor="yellow" bordercolor="orange">
<tr>
<td bgcolor="#6666CC" height="100" width="70%">Texto fila 1, celda 1</td>
<td bgcolor="#0099CC" bordercolor="#003366">Texto fila 1, celda 2</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
La etiqueta TABLE tiene los siguientes atributos:
width="400": ancho, 400 píxeles.
border="10": borde de 2 píxeles.
align="center": alineado centrado.
cellpadding="5": espacio desde el borde de la celda al texto, 5 píxeles.
cellspacing="20": espacio entre las celdas: 20 píxeles.
bgcolor="yellow": color de fondo amarillo.
bordercolor="orange": color del borde naranja.
Atributos de la primera celda, fila 1:
bgcolor="#6666CC": color de fondo.
height="100": alto de 100 píxeles. El alto de la primera celda se aplica a la segunda de la misma fila, también.
width="70%": ancho en porcentaje. Si queremos que una tabla se ajuste automáticamente a lo ancho, debemos trabajar con porcentajes. Automáticamente la segunda columna se ajustará al 30%. Si hay varias columnas, hay diferentes maneras de combinar los porcentajes.
Atributos de la segunda celda, fila 1:
bgcolor="#0099CC": establecemos otro color de fondo.
Los atributos border y bordercolor están siendo desplazados por el uso de CSS.
La alineación del texto está dada por defecto, en algunos navegadores se verá el texto arriba a la izquierda y en otros en el medio, a la izquierda.
10.5 Atributos rowspan y colspan
En el siguiente ejemplo, tomamos la tabla anterior para utilizar los atributos rowspan y colspan. A continuación analizaremos el código.
Aquí agregamos el atributo rowspan a la celda 1 de la primera fila y el resultado es la unión de las celdas 1 de las filas 1 y 2. Observemos que borramos la primera celda de la fila de abajo.
<table width="400" border="10" align="center" cellpadding="5" cellspacing="20" bgcolor="yellow" bordercolor="orange">
<tr>
<td rowspan="2" bgcolor="#6666CC" height="100" width="70%">Texto fila 1, celda 1</td>
<td bgcolor="#0099CC" >Texto fila 1, celda 2</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
Ahora haremos lo mismo pero con una de las columnas:
Aquí agregamos el atributo colspan en la celda 1 de la segunda fila y borramos la segunda celda de la misma fila.
<table width="400" border="10" align="center" cellpadding="5" cellspacing="20" bgcolor="yellow" bordercolor="orange">
<tr>
<td bgcolor="#6666CC" height="100" width="70%">Texto fila 1, celda 1</td>
<td bgcolor="#0099CC" >Texto fila 1, celda 2</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
</table>
10.6 Atributo nowrap
Al aplicar este atributo forzamos a que el texto no se corte, pasando por alto los atributos de la celda en cuanto al ancho, incluso los de la tabla, si es necesario. A continuación el ejemplo (en base al anterior) y código:
<table width="400" border="10" align="center" cellpadding="5" cellspacing="20" bgcolor="yellow" bordercolor="orange">
<tr>
<td bgcolor="#6666CC" height="100" width="70%">Texto fila 1, celda 1</td>
<td bgcolor="#0099CC" nowrap>Texto fila 1, celda 2 Texto fila 1, celda 2 Texto fila 1, celda 2</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
</table>
10.7 Formato de encabezados con etiqueta TH y título de tabla
Existe una etiqueta particular para establecer encabezados o títulos en las filas y columnas de una tabla. Se reemplaza la etiqueta TD de aquella fila o columna que deseamos como título con la etiqueta TH.
También hay otra etiqueta para agregar el título a una tabla. Luego de la apertura de la misma, con TABLE, agregamos una línea con la etiqueta CAPTION y entre apertura y cierre, escribimos el título. Esta etiqueta tiene el atributo align que permite situar el título arriba (top), abajo (bottom), a la derecha (right) o a la izquierda (left). A continuación un ejemplo y su código:
<table width="400" border="10" align="center" cellpadding="5" cellspacing="20" bgcolor="yellow" bordercolor="orange">
<caption align="bottom">Título de la tabla</caption>
<tr>
<th bgcolor="#6666CC" height="100" width="70%">Texto fila 1, celda 1</th>
<th bgcolor="#0099CC" >Texto fila 1, celda 2</th>
</tr>
<tr>
<th>Texto fila 2, celda 2</th>
<td>Texto fila 2, celda 2</td>
</tr>
</table>Observemos que la única celda que no tiene la etiqueta TH es la última. Por defecto, las celdas con esta etiqueta tienen alineación centrada y texto en negrita.
10.8 Tablas anidadas
Las celdas pueden contener textos, imágenes, enlaces, listas, incluso otras tablas con más textos, imágenes, etc. Anidar una tabla es crear una tabla dentro de otra.
Utilizamos el anidamiento de tablas para diagramar sitios, ubicar los elementos (imágenes, textos, multimedia). Es de destacar que el empleo de tablas está siendo desplazado por la maquetación (diagramación) con hojas de estilo (CSS). Pero en primera instancia las tablas son un buen recurso, accesible en gran cantidad de navegadores y de diferentes versiones. Un primer paso en el desarrollo web.
Actualmente se sigue utilizando la diagramación con tablas para newsletters (aunque hay también en CSS pero no todos los programas de correo reconocen los estilos, aún), en algunos CMS que tienen disponible HTML y en MercadoLibre y sistemas similares (EBay), para las plantillas.
¿Cómo empezamos?
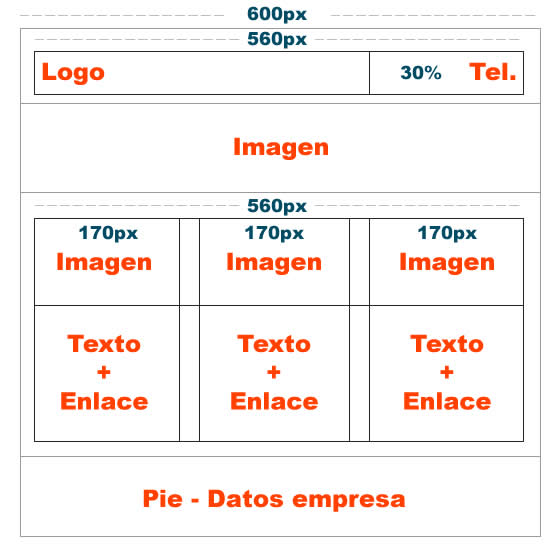
Antes que nada, debemos dibujar un bosquejo en lápiz y papel o en Word o PowerPoint sobre lo que queremos hacer. Para tener idea de cómo se anidarán las tablas. Aquí el gráfico de un newsletter (ancho recomendado total: 600px):

Código:
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="80" bgcolor="#99FF66">
<table width="560" border="1" align="center" cellpadding="0" cellspacing="0" >
<tr>
<td width="70%" align="left" valign="middle">Logo</td>
<td align="right" valign="middle">Teléfono</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="100" align="center" bgcolor="#FFCC00">Imagen encabezado</td>
</tr>
<tr>
<td height="120" bgcolor="#CCFFFF">
<table width="560" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="170" align="center">Imagen</td>
<td align="center"> </td>
<td width="170" align="center">Imagen</td>
<td align="center"> </td>
<td width="170" align="center">Imagen</td>
</tr>
<tr>
<td>Texto oferta</td>
<td> </td>
<td>Texto oferta</td>
<td> </td>
<td>Texto oferta</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="70" align="center" valign="middle" bgcolor="#CCCCCC">Pie, contacto sitio</td>
</tr>
</table>Y el resultado con sus contenidos:

El color de los enlaces está seteado en la etiqueta body, por lo que sólo la tomarán algunos programas de correo.
Aquí un ejemplo de maquetado con tablas para un sitio web simple. La tabla es de 960px de ancho, el estándar para una resolución de 1024 de ancho.
Ejemplos editables
Material adicional
- Generador on-line de tablas (también genera DIVS, para la maquetación con CSS)
- Artículo sobre maquetación con tablas de DesarrolloWeb.
- Medidas estándar de una página web
- Documentación sobre tablas del W3.
Actualización: enero, 2021. Elena Navntoft. Internet para vos.