CURSO DE HTML 4.01
Elementos de HTML 4.01, etiquetas, atributos. Base del actual HTML5.
Elementos de HTML 4.01, etiquetas, atributos. Base del actual HTML5.
Las imágenes dan vida a una página web, pero debemos tener cuidado con ellas y dosificarlas adecuadamente: una página con demasiadas imágenes, o imágenes demasiado grandes produciría un documento muy "pesado" para viajar por Internet, lo que dificultaría el acceso de aquellas personas que utilizan conexiones de baja velocidad. Pensemos un instante en cómo nos sentimos cuando accedemos a un sitio que tarda en aparecer en pantalla...
La etiqueta utilizada para incluir imágenes en nuestras páginas web es <IMG> y no tiene cierre. El código básico es el siguiente:
<img src="imagen.gif" width="100" height="50">Image source, fuente de la imagen: indica la ruta y nombre del archivo gráfico que utilizamos. La ruta es la ubicación de la imagen. Puede ser relativa o absoluta.
Se dice que una ruta es relativa cuando se establece en base a la ubicación de la imagen en el directorio de carpetas.
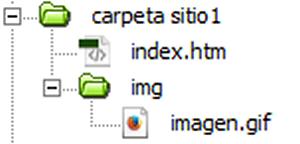
Si nuestro archivo se encuentra en una carpeta general del sitio (carpeta sitio1) y la imagen en una subcarpeta (img), la ruta relativa desde el archivo index.htm, será:
src="img/imagen.gif"
Al trabajar con programas tales como NotePad++ y similares, si escribimos src=" se abrirá la opción de buscar el archivo en nuestra computadora y se establecerá automáticamente la ruta de la imagen. Generalmente, la opción por defecto es establecer rutas relativas, se puede modificar desde las opciones de cada programa.
En una ruta absoluta, se escribe la ubicación de la imagen siguiendo la dirección completa. La imagen puede estar en nuestra computadora (a) , en el servidor propio (b) o en otro servidor (c).
(a)
src="C:\Documents\Administrador\Mis documentos\ecursos\html\listas.jpg"(b)
src="http://www.internetparavos.com.ar/ecursos/html/listas.jpg"(c)
src="http://www.fotofree.org/imgs/artearquitectura/aa_00003.jpg"El uso de rutas absolutas se emplea mayormente para mostrar una imagen que no se encuentra en el servidor (c) y al realizar newsletters o plantillas para MercadoShops (b), entre otros, ya que el archivo htm se incrusta en otra aplicación donde no es posible subir las imágenes. O sea que no se leen desde la misma ubicación.
Tipos de archivos de imagen (extensión): jpg, gif y png (en el Módulo 8 veremos las propiedades de cada uno de estos formatos).
Tanto el alto como el ancho se escriben entre comillas y puede ser un número (por defecto píxeles) o un porcentaje.
width="70"
width="50%" height="70"
height="50%"Si la imagen es grande, podemos asignarle un tamaño menor con los atributos ancho y alto, pero conviene reducir la imagen (con un editor gráfico) a las proporciones reales que utilizaremos para que no sea tan pesada. Además la calidad de la imagen con este tipo de redimensionamiento puede ser menos óptima que si se utiliza un editor de imágenes.
En el explorador de Windows posicionamos el puntero del mouse sobre alguna imagen y veremos sus propiedades.
En caso de ser una imagen externa, en el navegador posicionamos el puntero del mouse sobre la imagen y presionamos el botón derecho: a) Firefox tiene un ítem llamado Ver propiedades de imagen. Ingresamos a este ítem y veremos todas las propiedades de la imagen; b) Chrome: abrimos la imagen en otra ventana y en la parte superior de la pestaña mostrará las dimensiones; c) Explorer, en el menú contextual veremos el ítem Propiedades. Al ingresar nos mostrará las dimensiones de la imagen.
El navegador leerá la etiqueta img y preparará un espacio del tamaño de la imagen hasta que ésta se cargue. El texto que acompaña a la imagen aparecerá en su posición correcta aunque la imagen no se haya cargado. Si no incorporamos el alto y ancho de la imagen, el navegador no sabrá sus proporciones, lo que demorará un poco el acomodar los restantes elementos en la pantalla.
Alineación de la imagen con respecto al texto.
Los valores disponibles para este atributo son: top, middle, bottom, left y right. Actualmente están en desuso debido al empleo de CSS.
<img src="imagen.gif" height=“n” width=“n” align=“left”>Los tres primeros valores de alineación (top, middle, bottom) son verticales respecto al texto. La imagen queda en línea con el texto de dicho párrafo.
Los valores right y left se utilizan cuando la imagen se ha insertado en un párrafo y deseamos que el texto la rodee.
Describe el contenido de la imagen. Es de especial importancia para los navegadores que tienen desactivada la función de ver imágenes, ya que en lugar de la imagen aparece esta descripción. También es importante a la hora de indexar el sitio en los buscadores, ya que Google y Bing tienen herramientas para localizar imágenes. Y cabe destacar la función que cumple en un sitio accesible. La descripción debe ser relevante a la imagen que se muestra. Las imágenes de relleno o aquellas que no requieren una descripción se dejan con el atributo en blanco alt="". Esta etiqueta es de uso obligatorio si deseás tener un buen posicionamiento.
<img src="oferta.jpg" height=“115” width=“80” align=“left” alt="Oferta: 3x2 en tal producto">Atributo title: Este atributo contiene una descripción de la imagen que aporta algo más. A veces se completa con la misma información del atributo alt. El efecto que produce es que al posicionar el mouse sobre una imagen, se muestre una pequeña línea de texto con la leyenda del atributo. También se emplea en hipervínculos, donde su empleo es más relevante para los buscadores.
Asigna el ancho del contorno (borde) alrededor de la imagen (en píxeles). El valor por defecto es cero y de color negro. Cuando la imagen forma parte de un enlace, este atributo cambia por un borde de 1 píxel, color azul. Veremos este punto en detalle en el Módulo 9 (enlaces).
<img src="escritorio.jpg" height=“115” width=“80” align=“left” alt="mi escritorio" border="1">El atributo vspace establece el espacio en píxeles que se deja entre la imagen y los elementos que haya por encima o por debajo de ella (vertical space).
El atributo hspace establece el espacio en píxeles que se deja entre la imagen y los elementos que haya a la derecha e izquierda de ella (horizontal space).
<img src="escritorio.jpg" height=“115” width=“80” align=“left” alt="mi escritorio" border="2" vspace="5" hspace="10">Actualización: enero, 2021. Elena Navntoft.