CURSO DE HTML 4.01
Elementos de HTML 4.01, etiquetas, atributos. Base del actual HTML5.
Elementos de HTML 4.01, etiquetas, atributos. Base del actual HTML5.
Dijimos en el Módulo 1 que el lenguaje HTML es un lenguaje de marcas. Estas marcas, llamadas etiquetas, por lo general tienen una apertura y un cierre. Aunque existen algunas etiquetas sin cierre.
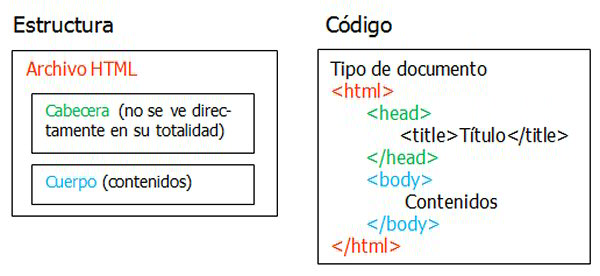
Todo archivo HTML, o sea toda página web realizada en HTML, posee una estructura básica definida por los siguientes componentes:

Tipo de documento: es el estándar del HTML al que responde nuestra página. En este caso trabajaremos con HTML 4.01. El código es el siguiente:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><HTML>: Es la etiqueta que define el inicio del documento HTML, le indica al navegador que todo lo que viene a continuación debe tratarlo como una serie de códigos HTML. Todo lo que esté entre las etiquetas <HTML> y </HTML> será interpretado como un documento de hipertexto. Tiene apertura y cierre.
<HEAD>: Define la cabecera del documento HTML; ésta suele contener información sobre el documento que no se muestra directamente en el navegador. Por ejemplo: las palabras clave del documento y su descripción, rutinas de código javascript (cuando se utiliza), y el título del documento, que se visualiza en la barra de títulos del navegador (ver Módulo 2). Esta etiqueta tiene apertura y cierre.
<TITLE>: Como ya dijimos, se encuentra dentro de la cabecera del documento, entre las etiquetas <head> y </head>. Define el título de la página. Es una etiqueta anidada (ver explicación al final de este módulo). Tiene apertura y cierre.
<META>: Etiquetas meta. Sirven para suministrar una información detallada del contenido de una página a los buscadores como Bing y Google, con lo que se obtiene un control mayor de cómo será catalogada la página. Las veremos en el Módulo 14 de este curso. El cierre de estas etiquetas es una barra inclinada.
<BODY>: Define el contenido principal o cuerpo del documento. Es la parte del documento HTML que se muestra en el navegador, con el contenido de nuestra página. En la etiqueta body pueden definirse propiedades (atributos) comunes a toda la página, como color de fondo o imagen de fondo, márgenes y otros. Esta etiqueta tiene apertura y cierre.
La regla general para anidar etiquetas, es que la primera en abrirse es la última en cerrarse. Por ejemplo, dentro de la etiqueta head encontramos la etiqueta title. Y, a su vez, estas están dentro de la etiqueta html. Este tema se volverá a ver en detalle más adelante con el desarrollo de otras etiquetas.
Para acelerar el proceso de escritura de nuestros archivos HTML, podemos hacer una pequeña plantilla. Creamos un archivo de texto con el Bloc de notas, con las etiquetas html, head, title y body y lo guardamos. Cada vez que necesitemos crear un nuevo archivo HTML, podremos utilizar este documento como punto de partida.
1- Abrimos el Bloc de notas.
2- Escribimos las etiquetas y su contenido principal.
3- Hacemos clic en el menú Archivo/Guardar como...
4- En Tipo seleccionamos Todos los archivos.
5- Guardamos el archivo con extensión .htm o .html.
Es indistinto el tipo y tamaño de letra empleados para hacer el archivo HTML ya que el navegador no interpreta estos datos. También es indistinto si utilizamos mayúscula o minúscula para las etiquetas. Por convención las escribimos en minúsculas.
Visualizar los archivos HTML: desde el explorador de Windows hacemos doble clic en el archivo y se abrirá con el navegador que tenemos por defecto.
Programas similares al bloc de notas diseñados especialmente para programación:
Actualización: enero, 2021. Elena Navntoft.